Here are some of my works...
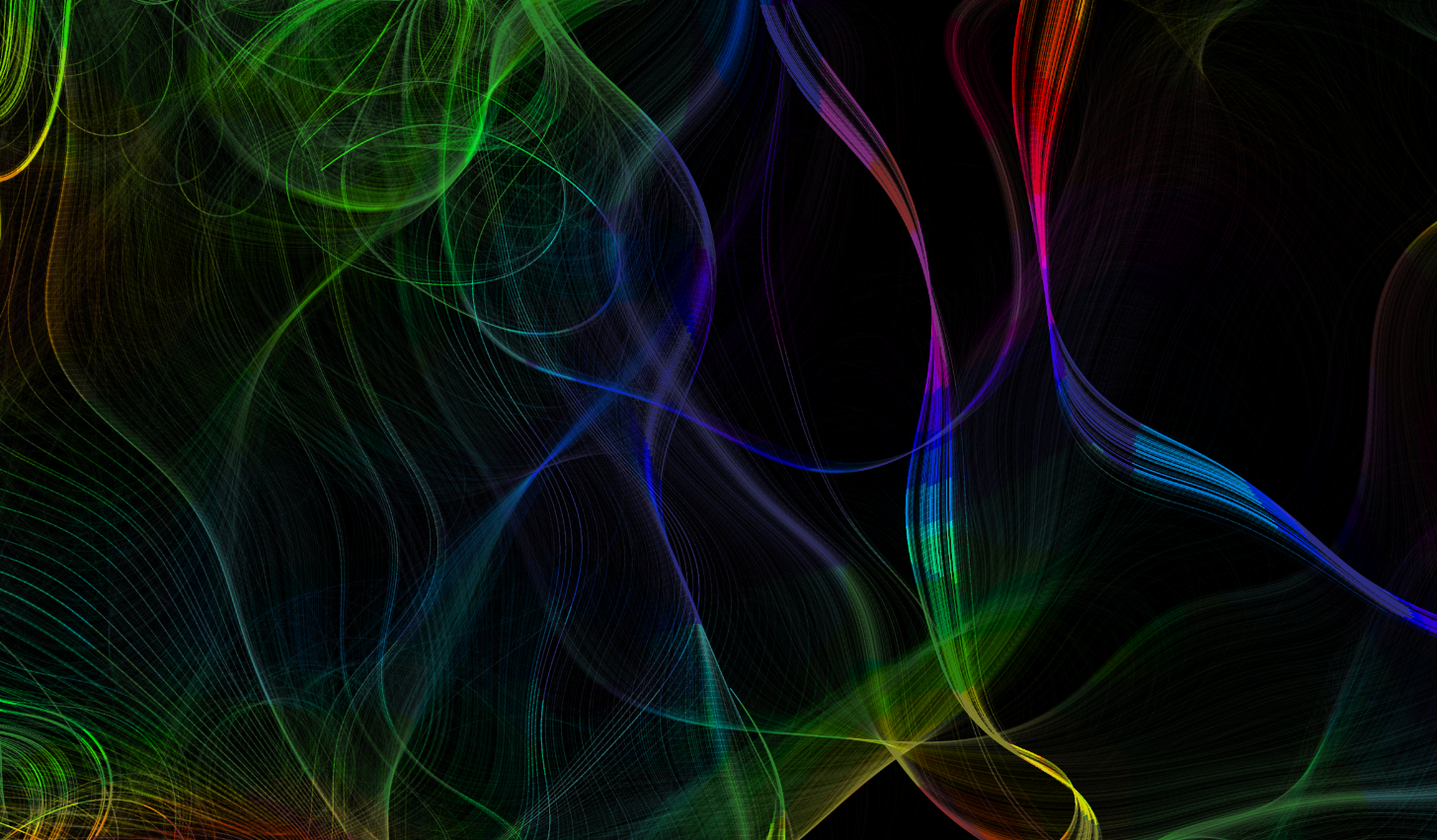
Rainbow Smoke
An implementation of the depth-first-search and breadth-first-search algorithms combined to create this art piece, where each pixel is unique yet similar to its neighbours.

Continuous Conway's game of life
SmoothLife is a fascinating continuous implementation of Conway's Game of Life that showcases mesmerizing organic structures. Unlike the discrete and abrupt changes in the original Game of Life, SmoothLife introduces smooth and continuous transitions between states, resulting in fluid and captivating patterns. The organic structures that emerge from this continuous cellular automaton are both intricate and hypnotic, constantly evolving and transforming in a visually stunning manner.
Flow Fields
Implemented using OpenSimplexNoise function, this is a visualisation of a vector field, where neighbouring vectors point in nearly the same direction,applying force on thousands of particles and the path they trace.

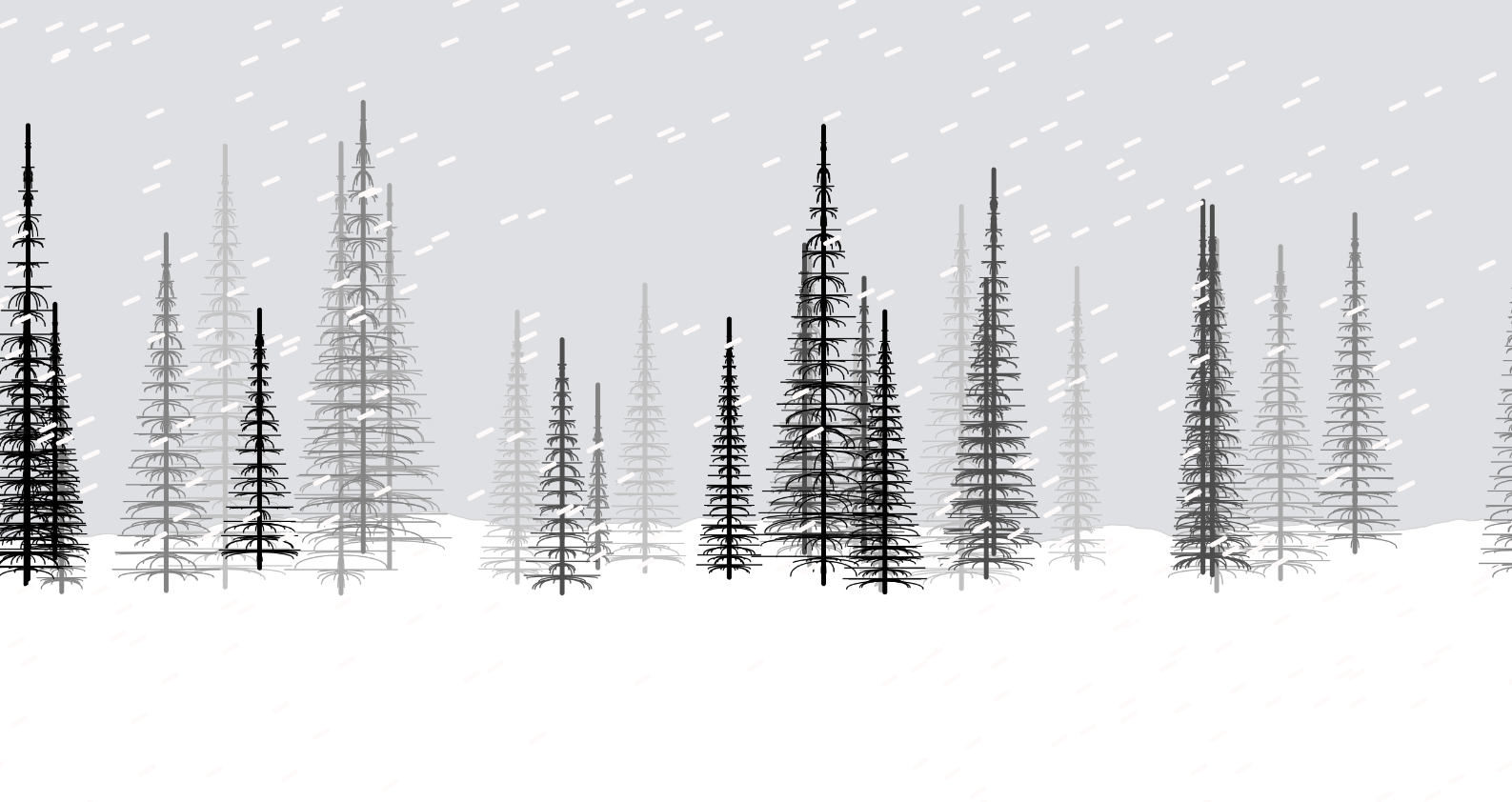
Snowy Days
This art piece of a snowy day, is created by generating trees pseudo-randomly with varying height, angle, leaf count,etc along with some inspiration from flow fields to create the snowing effect.

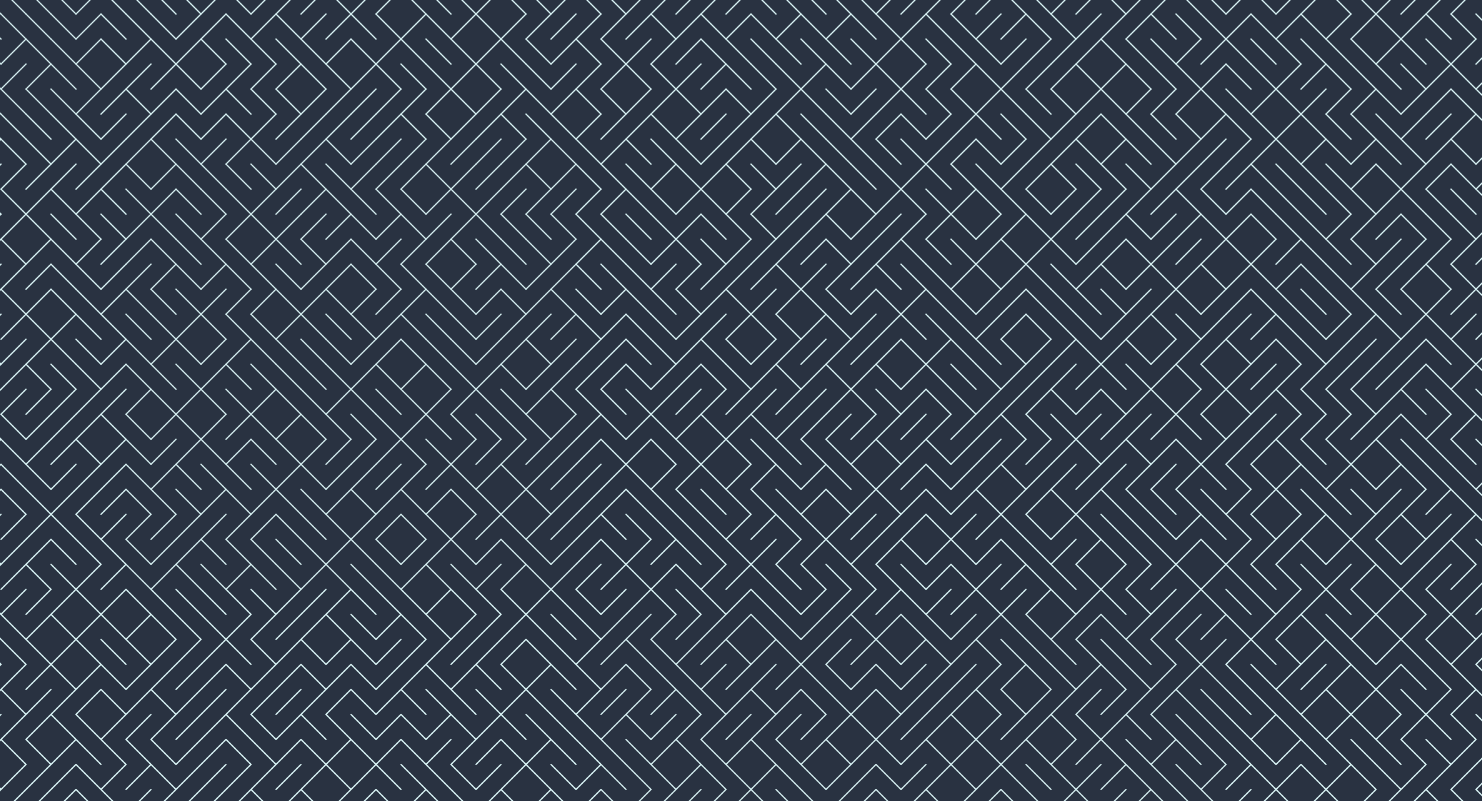
Shards
Created by iteratively dividing each quaderilateral into 2 parts while alternating the axis of cut. Each shard then is given a color similar to its neighbours.

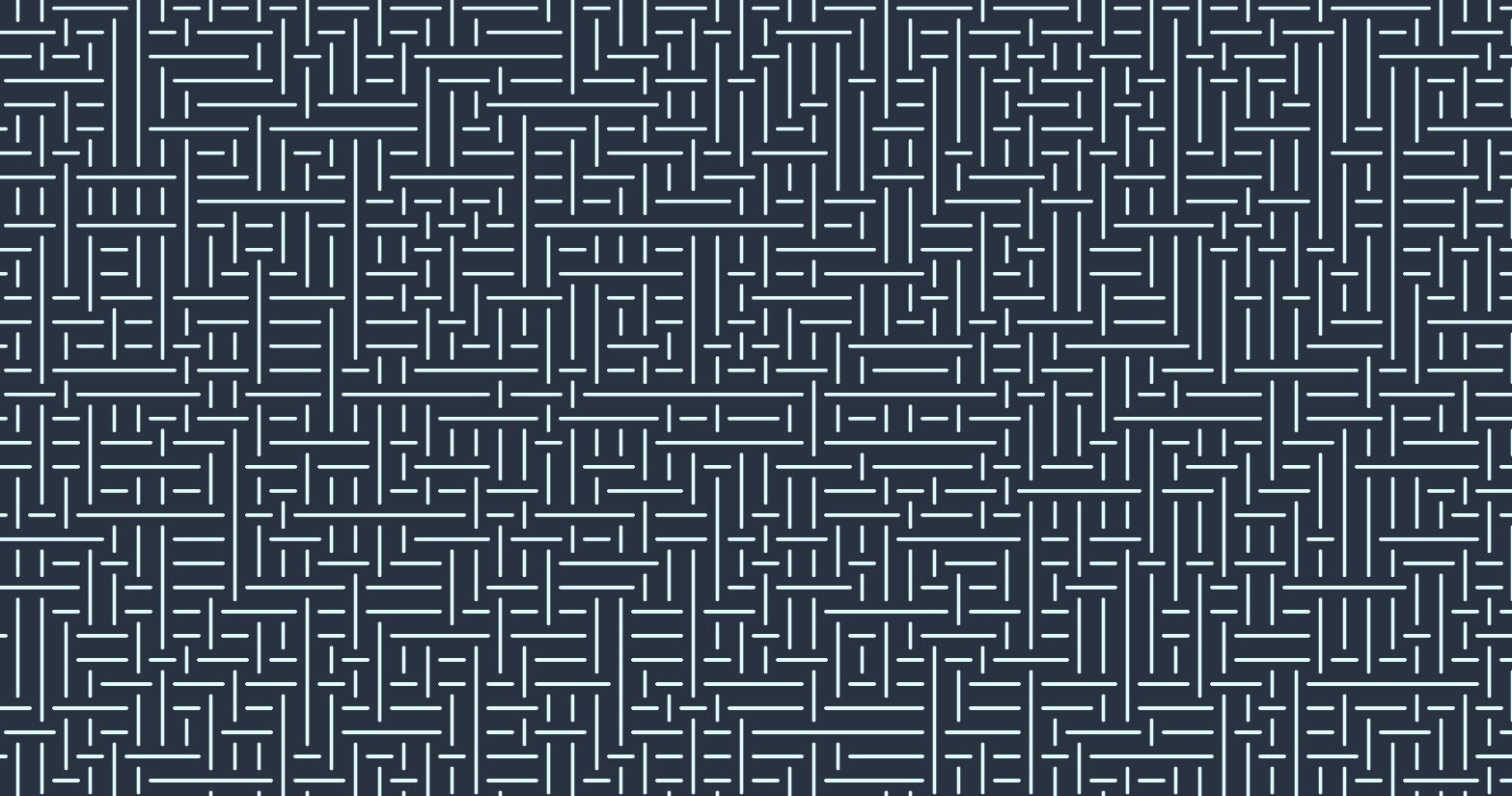
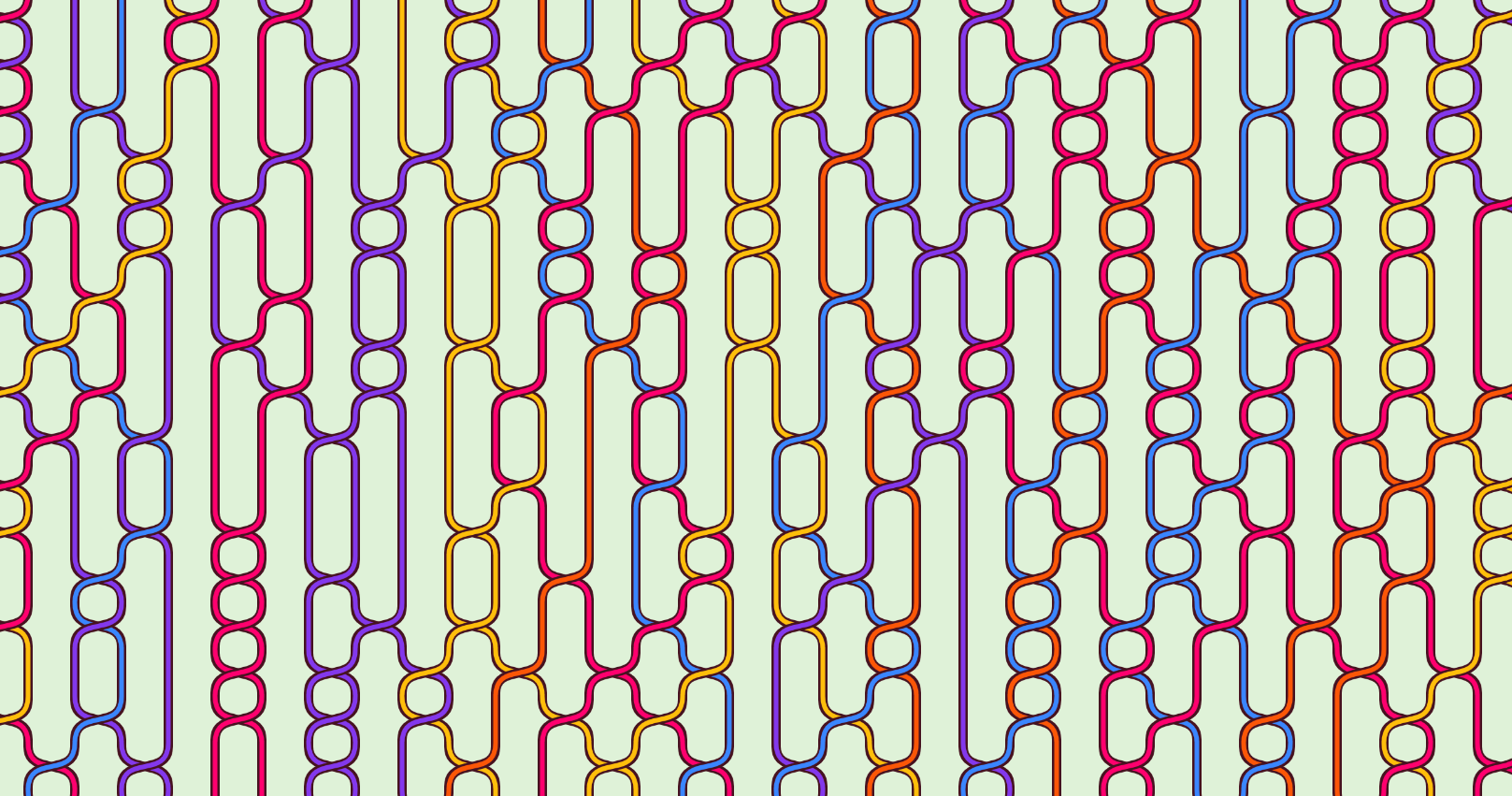
Weaved Pipes
This piece is created by having straight pipes of varying colors, and randomly picking a few spots to cross and swap these pipes, giving them a woven look.

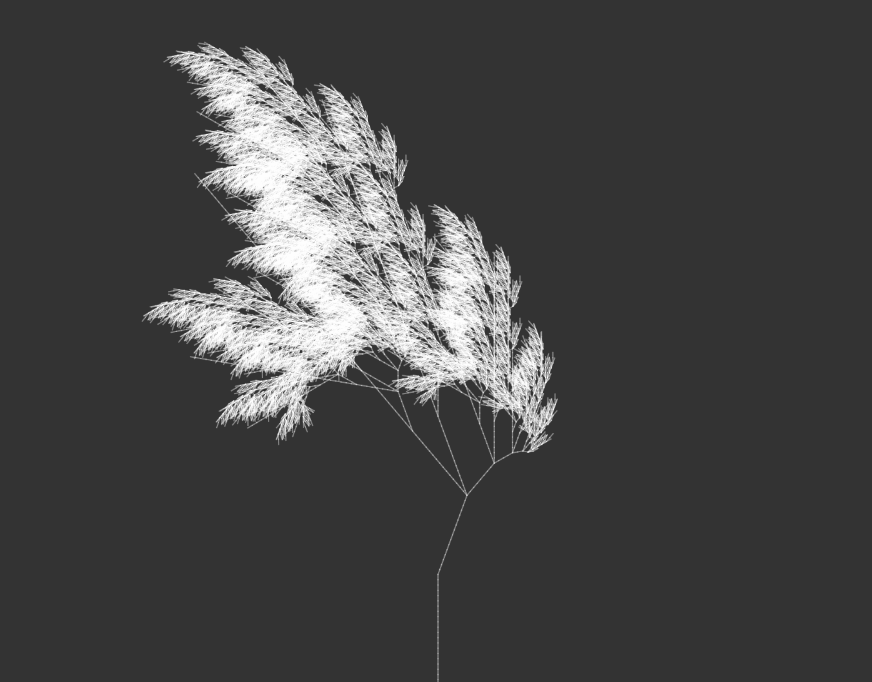
L System Trees
An implementation of the Lindenmayer system, but with randomly generated axioms.Due to the random nature of axioms, some of these are quite beautiful, while others might be a bit bizarre.

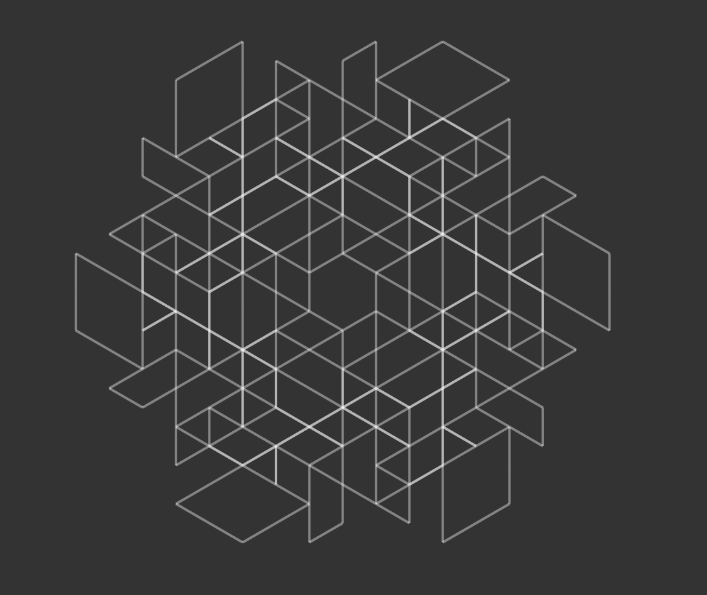
Fractals
Another way to visualise the Lindenmayer system and create fractal like patterns out of simple geometric shapes like triangles, squares, pentagons, etc.

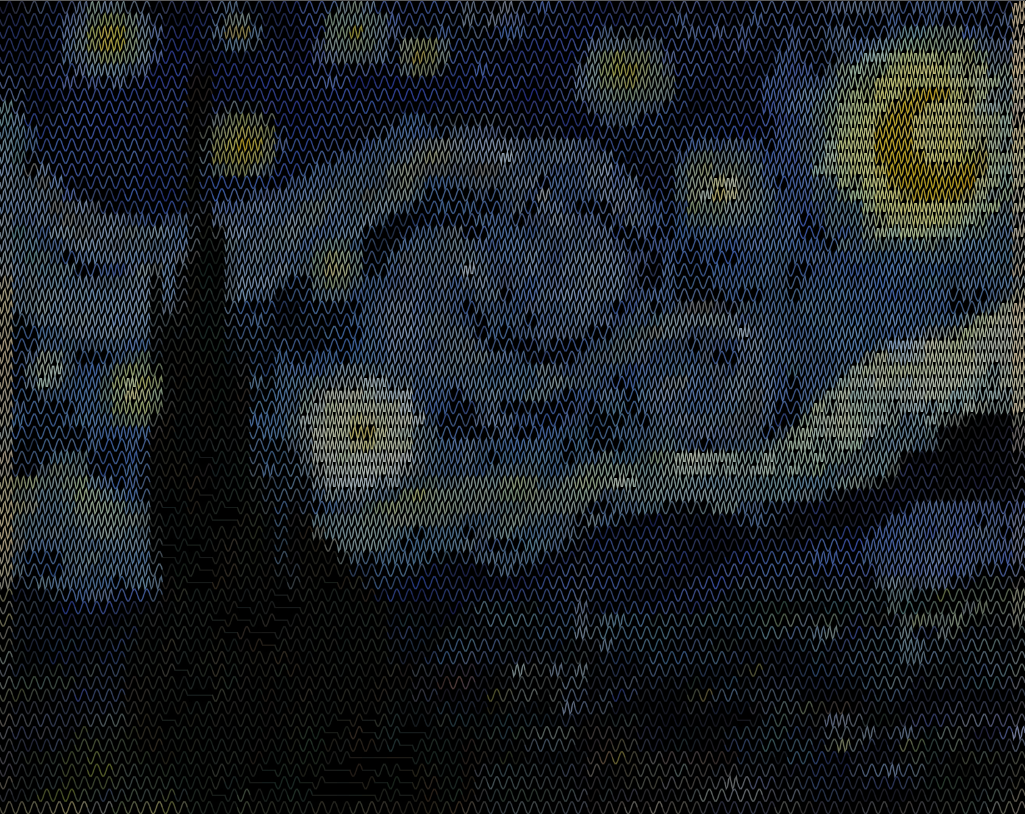
Sinosoidal Image
The artwork is generated by converting sections of pixel data of an image to a sinosoidal wave of different frequency and color.

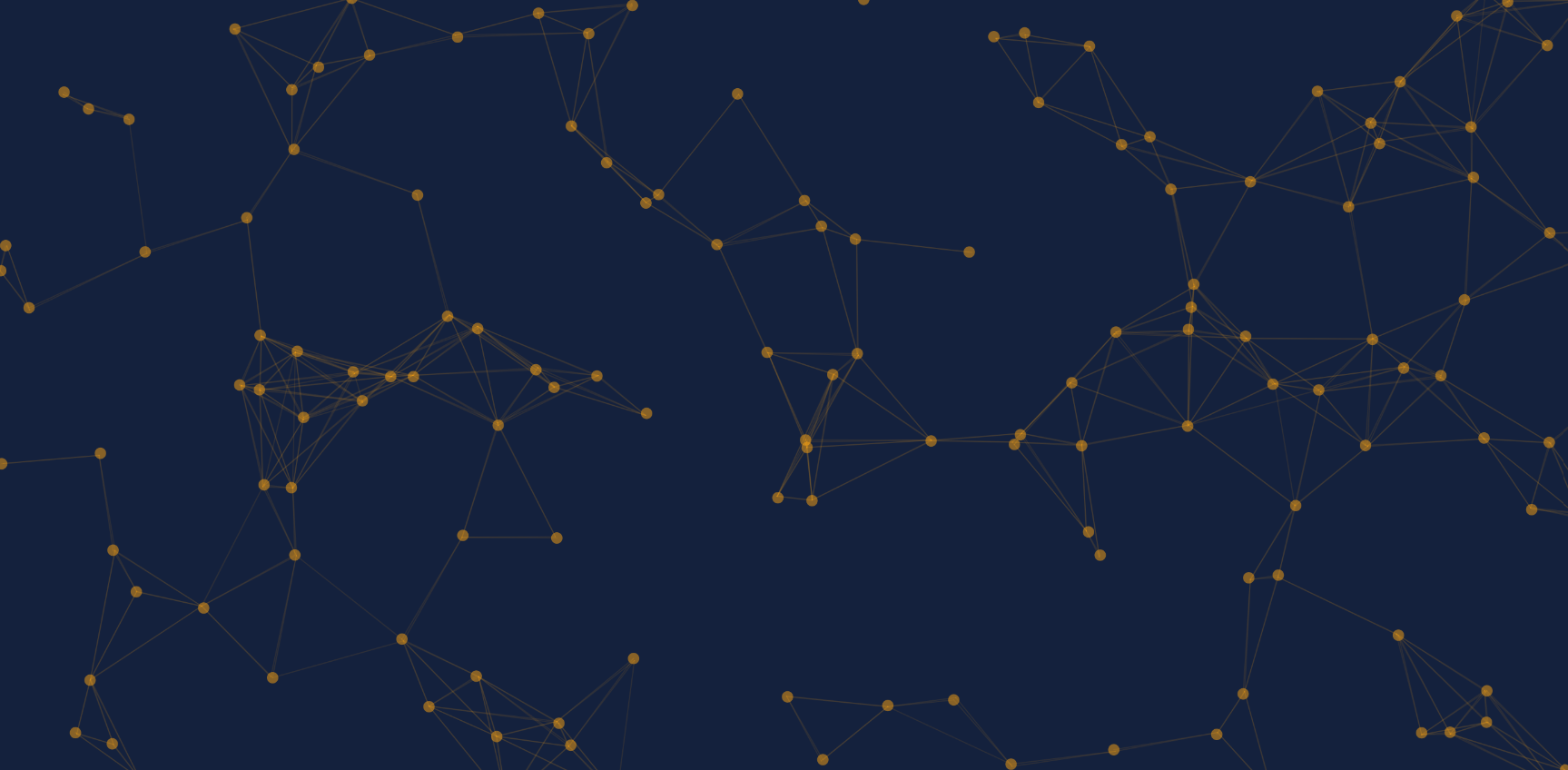
Dot Webs
A few random dots floating freely around the canvas and creating connections to its neighbouring cells generate this piece.

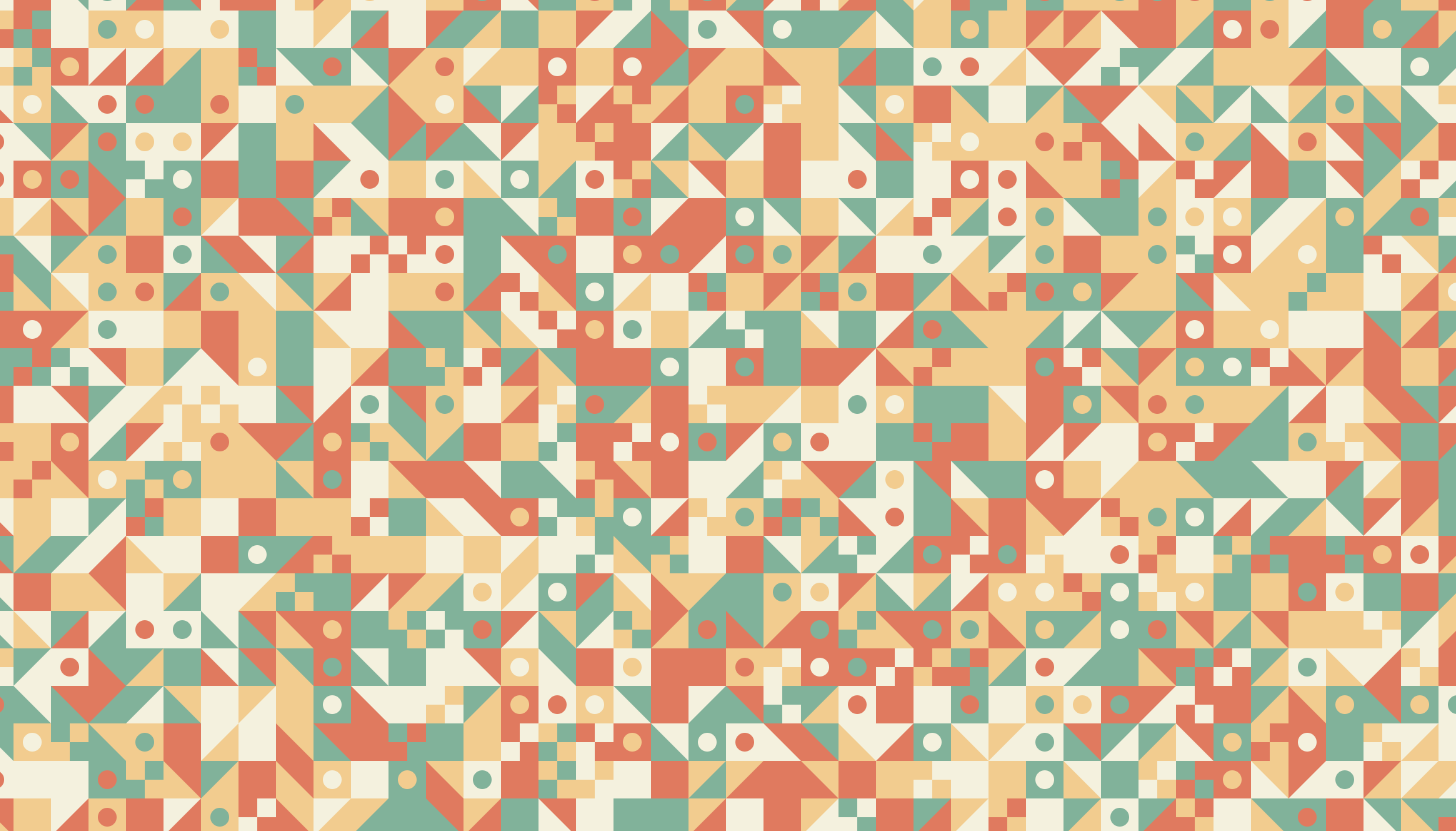
Shapes
This piece is just placing squares of different patterns made with simple geometric shapes like traingles, circles,etc and filled with different colors at random side by side. This is done randomly, yet together it still appears pleasing to the eyes.

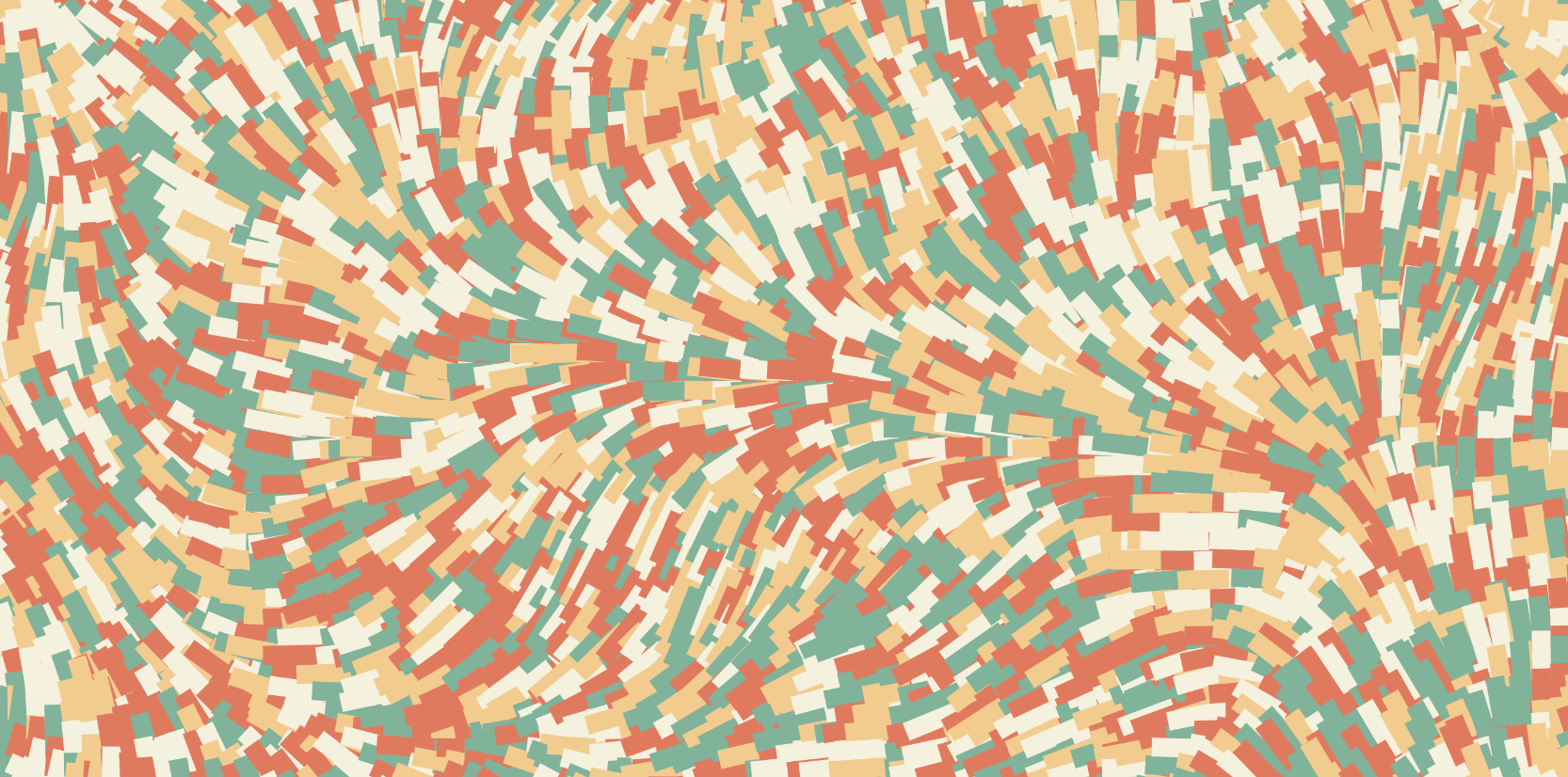
Perlin Brush
Another vector field visualisation of perlin noise, but this time we draw the vectors as rectangles of different colors.

Point Image
The artwork is generated by converting sections of pixel data of an image to a dots of different sizes and color.
10 Print
10 PRINT CHR$(205.5+RND(1)); : GOTO 10
This single line of code is essentially what is required to generate this art piece. It is just a forward slash or back slash chosen randomly that generates such a simple and beautiful artwork.

Wall
A similar implementation to 10 Print, but generated by drawing strokes of varying length and different colors chosen from a palette.

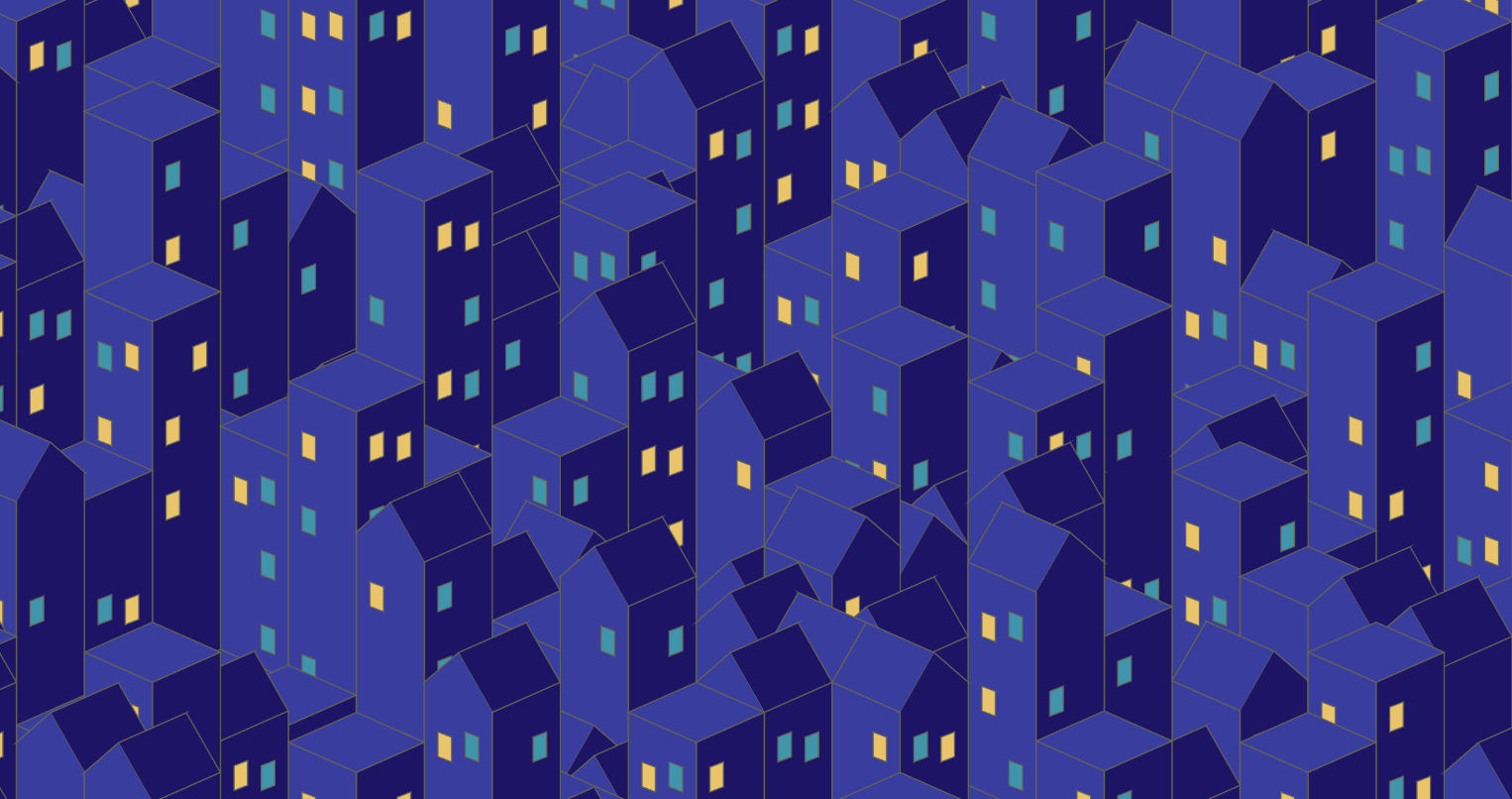
City Scape
Randomly places building with different heights and window locations, to achieve this effect.

10 Print Text
Convert any text to 10 Print